
Защо е важно да плануваме визуална йерархия на уебсайт съдържанието си? Да, открояващи се лога, рамкиращо бяло пространство и типография са основните елементи, които потребителите забелязват първо, но йерархията и цялостната композиция управляват как съдържанието ще бъде консумирано.
Често потребителите преглеждат горната и централата част на страницата, преди да разгледат по-малко забележимите елементи в периферията. В уеб дизайна визуалната йерархия предвижда този потребителски поток, разполагайки призиви към действие чрез бутони (т.нар. call to action) и банери на места, които потребителят би забелязал първо.
Какво е визуална йерархия?
Визуалната йерархия включва организиране и приоритизиране на елементи на уеб страница, за да насочва потребителите през съдържанието по начин, който е в съответствие с предвиденото послание. Чрез стратегическо манипулиране на визуални елементи, дизайнерите могат да повлияят на реда, в който потребителите възприемат и се ангажират с информацията.
Това е от решаващо значение за създаването на удобно за потребителя изживяване, особено като се има предвид, че потребителите са склонни да сканират съдържанието бързо, преди да се ангажират с по-задълбочено четене.
Интегрирането на визуална йерархия във вашия уеб дизайн постига следното:
Кои са основните принципи, които да следвате?
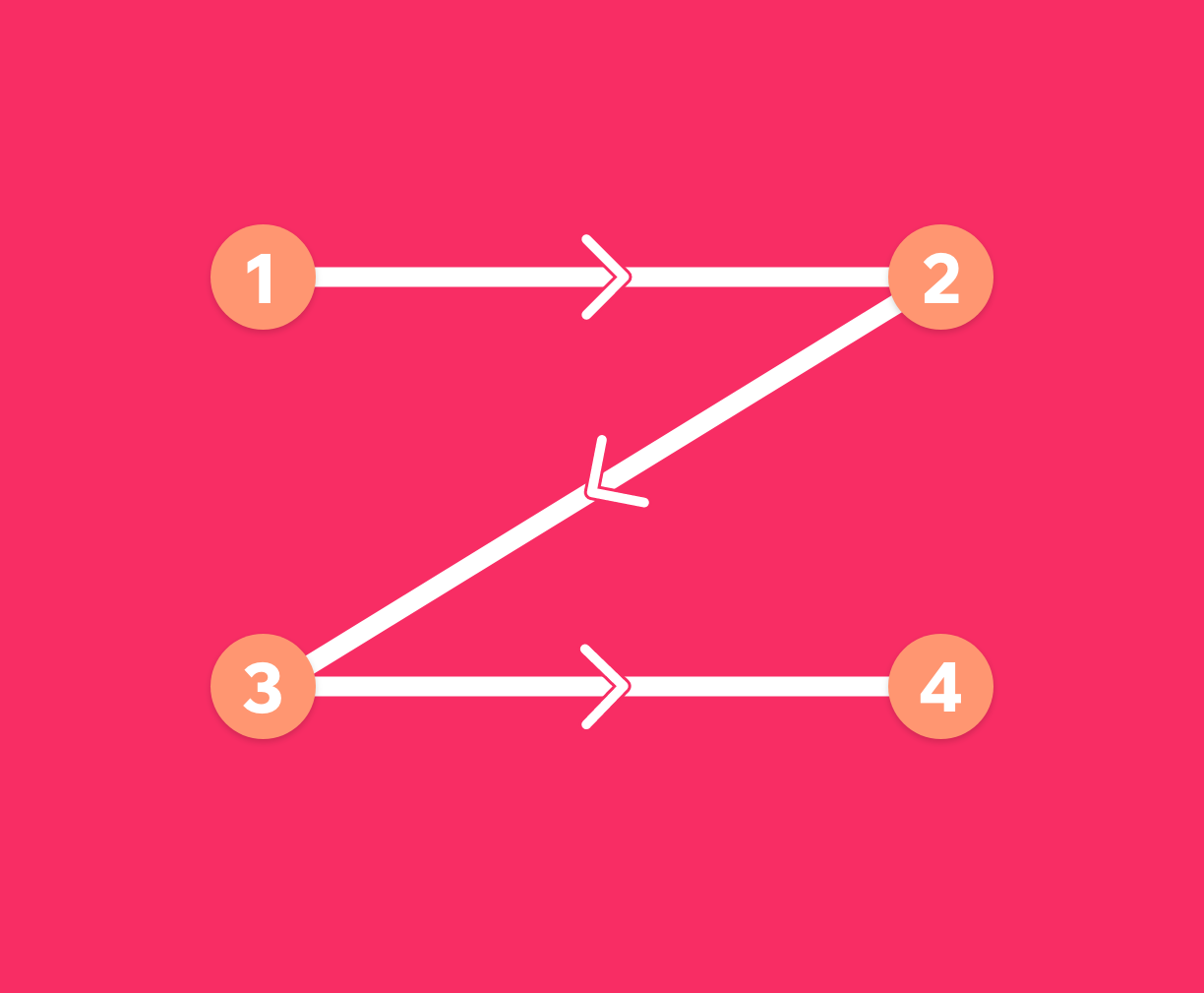
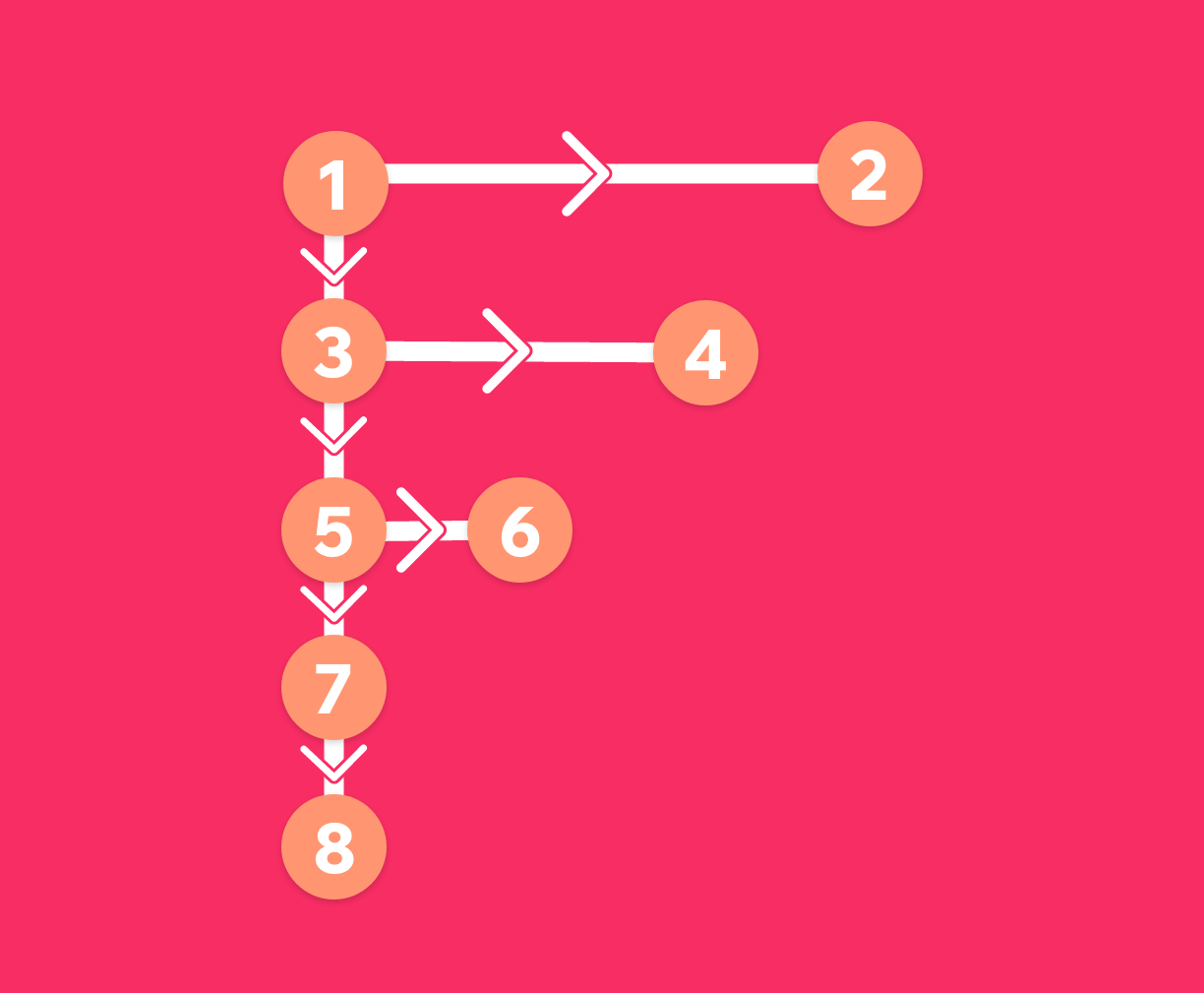
Посока на четене – Z / F
Има две основни конфигурации на четене: модел Z и модел F. Тези оформления са в съответствие с типичните навици за четене отляво надясно на посетителите, особено в западните култури, стратегически организирайки информацията, за да представят съгласуван и разбираем разказ.При оформление на Z-модел първоначалният фокус е в горния ляв ъгъл, последван от преместване в горния десен ъгъл, след това надолу в долния ляв ъгъл, като долният десен ъгъл е крайна дестинация. Всеки ъгъл е обозначен с визуална подсказка, като лого или призив за действие (CTA), като бутон за контакт. От друга страна, F-образното оформление, характеризиращо се с по-сложен модел, насочващ посетителите отляво надясно и обратно, е ефективно за страници със значително текстово съдържание.


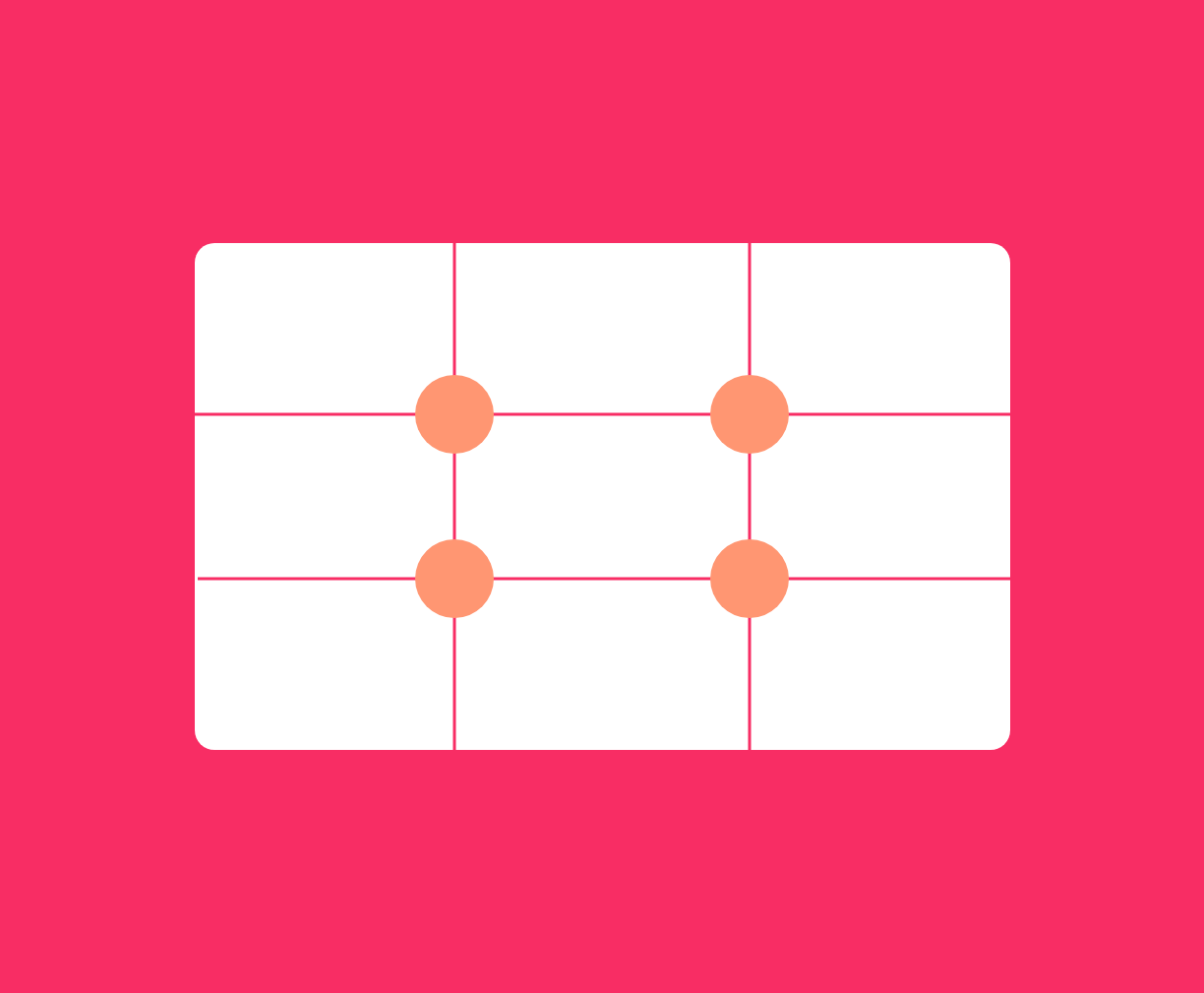
Правилото за третините
Правилото на третините е широко възприета концепция, която играе важна роля в различни форми на дизайн, включително филмови плакати и фотография. Той представлява решетка, която разделя правоъгълник на третини хоризонтално и вертикално, което води до четири пресечни точки на мрежата. Позиционирането на елементи в една, няколко или всички тези точки генерира визуална интрига, като същевременно поддържа баланс – точките не са разположени централно, но също така избягват да бъдат позиционирани изцяло встрани.

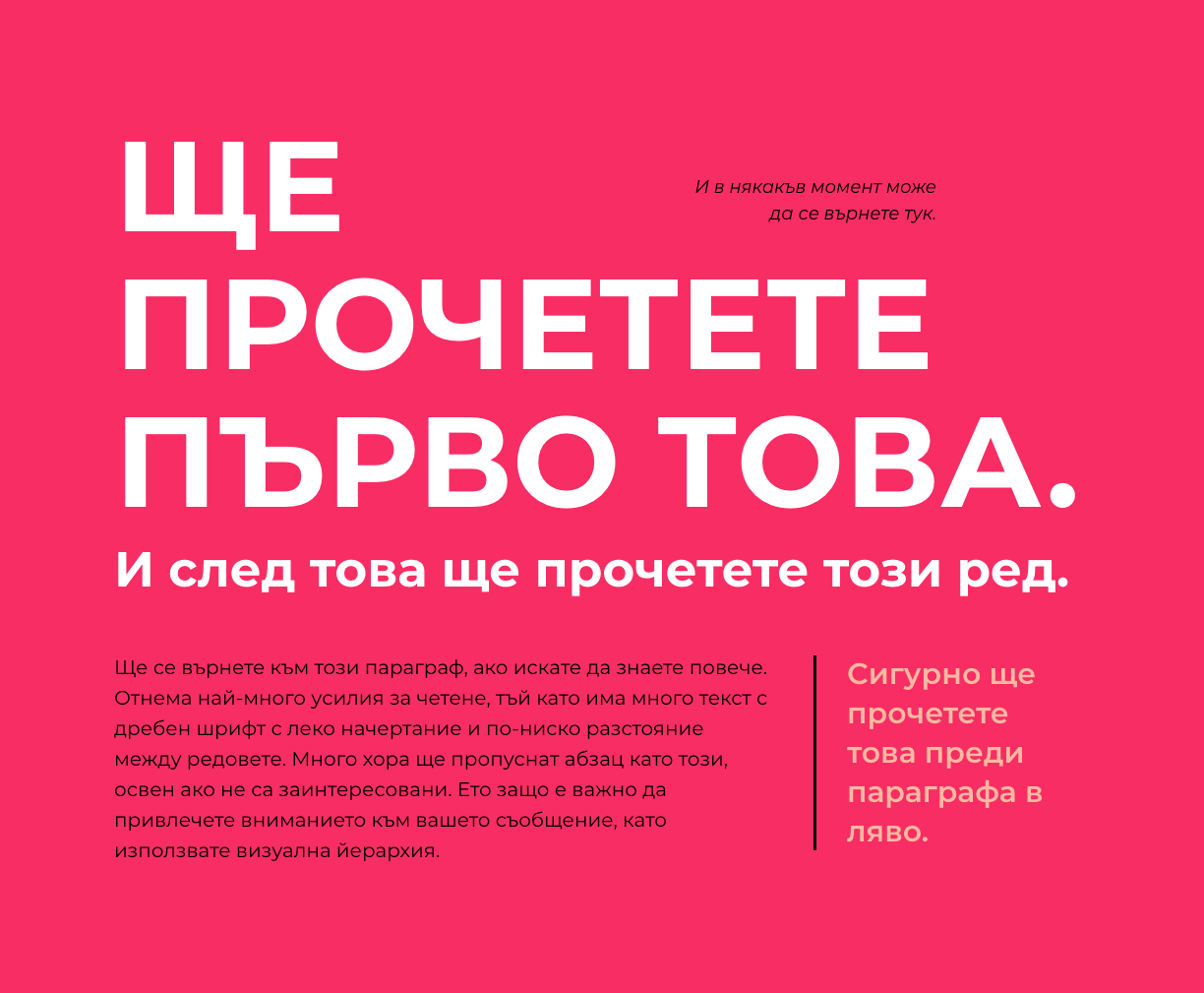
Размер и мащаб
Във визуалната йерархия размерът и мащабът се използват за предаване на информация с приоритет. Размерът се отнася до действителните размери на даден елемент, докато мащабът обозначава неговата пропорция по отношение на други елементи на страницата. Обикновено по-големите елементи привличат повече внимание в йерархията, докато по-малките поемат второстепенна роля.
Например, изпъкващо лого в по-голям размер служи като фокусна точка, докато по-малко забележими елементи, като икони на социални медии, могат да бъдат групирани в по-малък мащаб, позволявайки на други детайли като текст в заглавието или изображения на продукти да се открояват. Манипулирането на размера и мащаба въвежда усещане за перспектива, насочвайки потребителите първо да се съсредоточат върху най-важната информация.

Създаването на ефективна визуална йерархия изисква баланс и внимание към детайлите. Като следвате основните принципи и прилагате практическите съвети, можете да подобрите възприятието на потребителите и да гарантирате, че вашите дизайни са функционални и привлекателни.
Харесва ли Ви това съдържание?
Вече можете да получите безплатно ръководство за това как да планирате съдържанието за уебсайта си.